40 Replies 🔗
Oh, good one. Let me investigate tomorrow. Thanks!
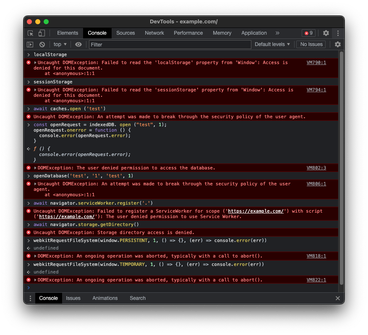
While the APIs on your list throw, the CookieStore API just throws on write, while document.cookie silently fails:
Note that literally just accessing `window.localStorage` fails. But if you `try...catch` all instances, you should be good.
I pushed a PR that adds a try-catch boundary around where nanostores/persistent sets localStorage as the default storageEngine. I don't think localStorage is ever accessed directly elsewhere in the module? github.com/nanostores/per…
I will play around with it a bit right now and then put an issue/PR on github
If we wrap localStores.setItem() to try-catch it will be enough
I think just ignoring the set method throwing would cause the store to not function at all, right?
I wonder if that affects nanostore/persistent, I might have some problems on a few sites then D: @sitnikcode
It may. Do you want to send PR? Will we just ignore the problem?
Hopefully more will after reading this blog post. ☺️
I wonder how many people do this, because basically most of the websites on the internet break in this case? (potentially even more than with disabled JavaScript, because login etc. might work without JavaScript)
The DX is pretty garbage right now. Currently have a custom Storage implementation that used localStorage, falling back to sessionStorage, falling back to an in-memory storage, just so I can use something that consistently works.
Also,
It probably (maybe) boils down to redefining "session" for this purpose. The definition used for `sessionStorage` may not necessarily mean what users think of being a browsing session.
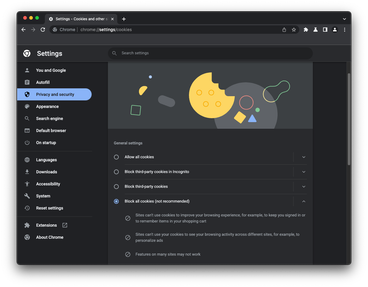
"Block Cookies" blocks both persistent *and* session cookies.
There's definitely potential for failing gracefully and in a way that users understand. I guess "Your settings can't be persisted because you block cookies, which blocks other storage mechanisms in your browser as a side effect." is technically correct, but already too complex.
My point still stands though - I don't see why browsers make all websites have to handle this when they could transparently handle it themselves.
Seems weird even to block a non-persistent API when opting out of cookies! What's the reason for that? My guess would be it was easier than making an exception for it...
As someone working on a web app where the console looks like that second screenshot when cookies/storage are disabled: I agree. We should catch those errors and tell users about limitations or requirements.
Isn't that just because
what!
A surprising one, for most folks, is that Chromium (as of v88)+ will no longer do NTLM/Kerberos auth for a 3rd party frame if 3P cookies are blocked.
i did not knew about them supercookies ... Firefox does it right with strict mode, that should be default even.
This is effectively `sessionStorage`, which gets blocked, too.
That's right. Interestingly it's only spec'ed to throw a `SecurityError`: developer.mozilla.org/en-US/docs/Web… and html.spec.whatwg.org/multipage/webs….
This seems to be a recent change. Just tested incognito on Chrome 104 and it worked, and on Canary 107 it threw. Interesting.
Browsing statelessly is a #privacy user desire that I think we should respect. Sure, some features won't work by definition, but many use cases should still be possible.
Humans do not distinguish between the two.
Some more nuance, courtesy of @ericlaw: .
Oh, great, thanks for the code pointer! It might be a major operation, but it sounds like properly naming all of this (cookie → something something storage/persistence) would make sense both in the code as well as in the user interface.
Until you learn about 🦸🍪 supercookies… blog.mozilla.org/en/internet-cu…
Yes, incognito mode should ideally be not detectable by pages. Thanks for the bug report!
That's not the only reason local storage can throw, it also happens for things like full storage.
It would be great if browsers just switched to in-memory stores in this mode, and just discarded them when the page closes. Changing the APIs causes web compatibility gotchas and requires all web content to update their code to handle it.
localStorage + Incognito Mode is also tricky, will throw error if you try to store something.
not sure about doing that, we played this game with IE7 before, supporting the unsupported, which allowed it to live much longer than it should. Kinda looks the same - trying to support ill decisions. Imo if user disables core functionality it should be their problem
that is actually a bug and user agent bad implementations, Cookies should be COOKIES and Storage should be STORAGE
All of these also fail in 3P context if the user blocks 3P cookies, right? (Or is it a different set) And there are different rules for incognito mode (differing by browser)
Code-references in textslashplain.com/2018/10/03/coo…
As @AshleyGullen mentioned, this not good. Helps sites detect incognito, and completely breaks sites that have worked fine for many years. I reported a related issue here: bugs.chromium.org/p/chromium/iss… Default should be just to delete localStorage after user closes page.
92 Mentions 🔗
Table of Contents Toggle 40 Replies ????91 Mentions ????40 Replies ???? Also, It probably (maybe) boils down to redefining “session” for this purpose. The definition used for `sessionStorage` may not necessarily mean what users think of being a browsing session. “Block Cookies” b […]
Bookmark: blog.tomayac.com/2022/08/30/thi...
Bookmark: blog.tomayac.com/2022/08/30/thi...
Bookmark: blog.tomayac.com/2022/08/30/thi...
Bookmark: blog.tomayac.com/2022/08/30/thi...
Bookmark: blog.tomayac.com/2022/08/30/thi...
Bookmark: blog.tomayac.com/2022/08/30/thi...
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi… #WebDev
The reason why this post seems so long is because over 17 people write this content for our viewers. so enjoy This content is made by 17 people. cover picture This yea […]
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
TIL, blocking cookies means no browser API! Think about try-catch when using the browser API. Thanks to @tomayac, blog.tomayac.com/2022/08/30/thi…
#Tech #Automated | Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies: @tomayac has discovered that Chrome blocks lots of API’s like localStorage when cookies are disabled → blog.tomayac.com/2022/08/30/thi…
Какие API недоступны при выключенных куках: Томас Штайнер обнаружил, что Chrome вместе с куками отключает доступ ко множеству браузерных API вроде localStorage → blog.tomayac.com/2022/08/30/thi…
I don’t use cookies in the app at all, but for sure, when I disabled cookies in Chrome, the app wasn’t usable. Go to Source of this post Author Of this post: @tomayac Title Of post: Things not available when someone blocks all cookies Author Link: {authorlink} […]
I don’t use cookies in the app at all, but for sure, when I disabled cookies in Chrome, the app wasn’t usable. Go to Source of this post Author Of this post: @tomayac Title Of post: Things not available when someone blocks all cookies Author Link: {authorlink} […]
TIL: Chromium 기반 브라우저에서 쿠키 사용을 완전 차단하면 localStorage 등의 사용자 저장 공간 API도 함께 차단됨 blog.tomayac.com/2022/08/30/thi…
"Things not available when someone blocks all cookies" ... blog.tomayac.com/2022/08/30/thi…
「Cookie をブロックすると……」というか、保存容量オーバーでも実質同じ事になるので、ログイン前提の画面も含めて Cookie が受け入れられないケースは常に考慮する必要あるんですよね。 Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
🍪 Lorsqu'un utilisateur bloque les cookies, certains navigateurs bloquent en réalité... beaucoup de choses ! localStorage, sessionStorage, Service workers, indexedDB... 😬 Il vaut donc mieux être prudent et utiliser try / catch. blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Things that are not available when someone blocks all cookies. blog.tomayac.com/2022/08/30/thi… #infosec #cybersec #cookies #cybersecurity
"Things not available when someone blocks all cookies" realtime.jser.info/2022/09/04/thi… → blog.tomayac.com/2022/08/30/thi… Cookieをブロックした状態で呼び出すと例外が発生するAPIについて localStorage、IndexedDB、Service Workers、Cookie APIなどについて
Cookieをブロックした状態で呼び出すと例外が発生するAPIについて localStorage、IndexedDB、Service Workers、Cookie APIなどについて "Things not available when someone blocks all cookies" blog.tomayac.com/2022/08/30/thi… #JavaScript #browser #article
見てる: "Things not available when someone blocks all cookies" blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
0 SHARES ShareTweet Afraid of missing important security news during the week? We’re here to help! Every week we put together a curated list of all important security news in one place, for your reading pleasure. Enjoy! For the less technical […]
blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Chromeでクッキーをすべてブロックすると、クライアント側に情報を保存するすべてのAPI (localStorageやIndexDBなど) が利用できなくなる。これらはDOMExceptionを発生させるので、スクリプト側はあらかじめ対処しておく必要がある。 blog.tomayac.com/2022/08/30/thi…
Things Not Available When Someone Blocks All Cookies, by @tomayac: blog.tomayac.com/2022/08/30/thi…
Today I learned blocking cookies also blocks local storage, amongst other APIs. blog.tomayac.com/2022/08/30/thi… by @tomayac
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi… Discussions: discu.eu/q/https://blog… #programming by @tomayac
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi… #programming
Thanks for sharing: »Things not available when someone blocks all cookies« – blog.tomayac.com/2022/08/30/thi… via @tomayac
Always wrap your localStorage interactions in a try-catch. blog.tomayac.com/2022/08/30/thi… #frontend #javascript
ユーザがクッキーを無効にすると例外が発生するAPIがけっこうある、という話。 当然そうでしょうよ、という気もするけど、たしかにまだこの世界になってから日が浅い気も。 もしライブラリの奥底で使われて catch してなかったら、対応が面倒ですな。 blog.tomayac.com/2022/08/30/thi…
Chromeの設定で全てのCookieを無効化すると、一緒にlocalStorageやIndexedDB、ServiceWorkerなども無効化されて、使おうとすると 例外が発生するらしい。Cookieを使ってないサイトでもぶっ壊れるのか、なるほど…。 Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
if your joints depend on service workers or localStorage this would be a frightening post to read blog.tomayac.com/2022/08/30/thi…
Reply to Things not available when someone blocks all cookies by @tomayacClient-side storage (cookies, cache, etc.) is one of many things worth disabling during site testing. The Tor Browser’s “safest” level blocks SVG, remote fonts, JS, and other features; many textual browsers […]
Reply to Things not available when someone blocks all cookies by Thomas Steiner Client-side storage (cookies, cache, etc.) is one of many things worth disabling during site testing. The Tor Browser’s “safest” level blocks SVG, remote fonts, JS, and other features; many textu […]
笑死 blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi… #programming #softwareengineering #bigdata #datascience #analytics #ai #python #javascript
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi… /post reddit.com/r/programming/…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
A note for developers: Things not available when someone blocks all cookies (via @tomayac) blog.tomayac.com/2022/08/30/thi…
311 – Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
🍪 Things not available when someone blocks all cookies by Thomas Steiner @tomayac #cookies blog.tomayac.com/2022/08/30/thi…
blog.tomayac.com/2022/08/30/thi… interesting, but putting try/catch around every call is not the answer, my dude. The answer is build a polyfill that is just memory-backed so things work as expected until the window reloads. (this is similar to the null pattern)
Final thoughts on Ubiquiti → krebsonsecurity.com/2022/08/final-… Things not available when someone blocks all cookies → blog.tomayac.com/2022/08/30/thi… DALL·E: Introducing Outpainting → openai.com/blog/dall-e-in…
Final Thoughts on Ubiquiti → krebsonsecurity.com/2022/08/final-… Things not available when someone blocks all cookies → blog.tomayac.com/2022/08/30/thi… Fake Musicians: Inside a Million-Dollar Instagram Verification Scheme → propublica.org/article/instag…
blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi… (news.ycombinator.com/item?id=326610…)
#HackerNews Things not available when someone blocks all cookies (blog.tomayac.com/2022/08/30/thi…)
Lambda the Ultimate is now running in a new, more stable environment → lambda-the-ultimate.org/node/5654 Things not available when someone blocks all cookies → blog.tomayac.com/2022/08/30/thi… Want to found a startup? Work at one first → blog.lawrencejones.dev/learn-at-scale…
Things not available when someone blocks all cookies → blog.tomayac.com/2022/08/30/thi… Lambda the Ultimate is now running in a new, more stable environment → lambda-the-ultimate.org/node/5654 Want to found a startup? Work at one first → blog.lawrencejones.dev/learn-at-scale…
Things not available when someone blocks all cookies (by 0xedb) blog.tomayac.com/2022/08/30/thi…
🧪 Things not available when someone blocks all cookies #constopenRequest blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi… (news.ycombinator.com/item?id=326610…)
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies: blog.tomayac.com/2022/08/30/thi… ( news.ycombinator.com/item?id=326610… )
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi… (news.ycombinator.com/item?id=326610…)
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi… Oh, when Chrome users disable cookies, the browser disables MUCH more, including localStorage
Not surprising, since all that blocked functionality can be used to emulate cookies The problem is sloppy language in UI that uses "block cookies" as short-hand for blocking much broader class of tracking/state mechanisms 🤷♂️ blog.tomayac.com/2022/08/30/thi…
Erm, yay, I guess: news.ycombinator.com/item?id=326610…. Looks like the discussion is really civilized so far.
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi… (news.ycombinator.com/item?id=326610…)
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi… Article URL: blog.tomayac.com/2022/08/30/thi… Comments URL: news.ycombinator.com/item?id=326610… Points: 111 # Comments: 50
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi… (news.ycombinator.com/item?id=326610…)
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi… (news.ycombinator.com/item?id=326610…)
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
誰かがすべての Cookie をブロックすると利用できないもの blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies L: blog.tomayac.com/2022/08/30/thi… C: news.ycombinator.com/item?id=326610…
Things not available when someone blocks all cookies blog.tomayac.com/2022/08/30/thi…
Things not available when someone blocks all cookies Link: blog.tomayac.com/2022/08/30/thi… Comments: news.ycombinator.com/item?id=326610…
Things not available when someone blocks all cookies: blog.tomayac.com/2022/08/30/thi… Comments: news.ycombinator.com/item?id=326610…
Informative thread:
TIL that blocking #cookies 🍪 has a much bigger impact on web functionalities than one would expect 🤯 #YourExpert
Huh. Blocking cookies turns out to block a lot of things that might kind of act like cookies, too.
Да, было такое, пришлось ребятам писать свою обертку
Did you know ? Things that become unavailable if you don’t accept cookies on chrome: localStorage sessionStorage IndexedDB CacheStorage Service Workers … Interesting read 👇 blog.tomayac.com/2022/08/30/thi…