Dark Mode Web App Manifest App Icons
I was asked if one could use SVG web app manifest app icons that are reactive to prefers-color-scheme. To illustrate what this means, here is an excerpt of a manifest where I set the icon to an SVG that is reactive to the color scheme. You can play with it by navigating directly to icon.svg and toggling your operating system's color scheme setting.
{
"icons": [
{
"src": "https://tomayac.github.io/blogccasion-demos/dark-mode-favicon/icon.svg",
"sizes": "144x144",
"type": "image/svg+xml"
}
]
}The icon itself is just an SVG with embedded CSS. You may remember it from my post prefers-color-scheme in SVG favicons for dark mode icons.
(Side remark about a little gotcha: Note how I need to "lie" about the icon's dimensions in the web app manifest, where I say it's 144x144 pixels compared to the width and height in the source code. This won't be necessary once crbug/1107123 is fixed.)
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<style>
circle {
fill: yellow;
stroke: black;
stroke-width: 3px;
}
@media (prefers-color-scheme: dark) {
circle {
fill: black;
stroke: yellow;
}
}
</style>
<circle cx="50" cy="50" r="47" />
</svg>So, to close this, the answer to the above question is yes, app icons will respect your preferred color scheme, but no, app icons won't update dynamically when you change your color scheme. Instead, they will keep their initial dark or light mode look from whatever you had your system set to at install time.

You can test it for yourself by installing the app embedded below (launch it in its own window).
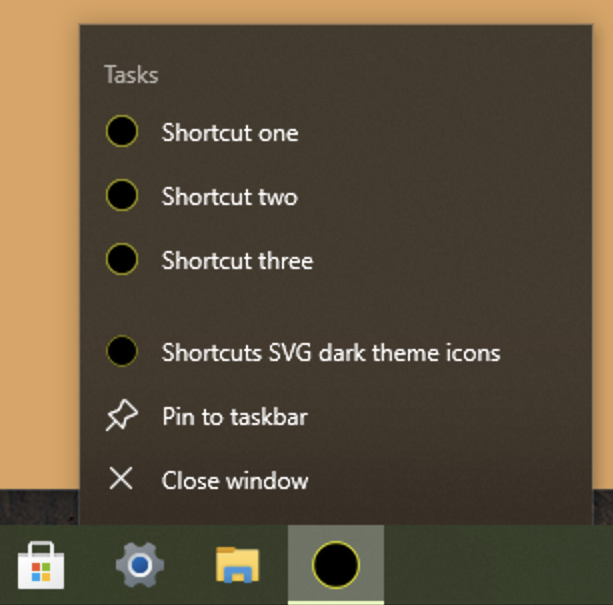
Update: Alexey Rodionov has let me know that this even works for app shortcut icons. Check out the screenshot below.