46 Mentions 🔗
Dark Mode com CSS 26 May 2022 by admin Umas das funcionalidades que está na moda em Blogs e Sites é o Dark Mode. Devs, em sua maioria, curtem bastante utilizar temas escuros, tanto na IDE quanto em outros apps. 👋 Introdução Vamos mostrar como adi […]
@tomayac do you know if something changed recently in Chrome that might stop blog.tomayac.com/2019/09/21/pre… from working in dark mode?
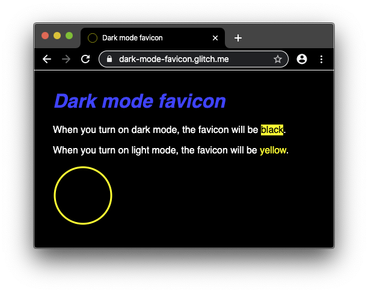
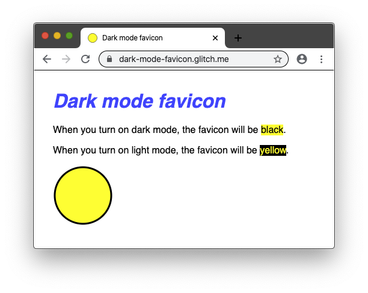
Dark favicon on dark mode? 🤮 Use prefers-color-scheme + SVG to load a lighter version when the dark mode is detected! More details ➡️➡️ blog.tomayac.com/2019/09/21/pre… #webdev #css
Hey, It’s interesting to reflect on our own behaviour: We can often enough catch ourselves complaining or ranting about other people—some of them we know personally, some we don’t. I’m currently reading a (German) book that’s written mostly for farmers but I can’t stop thinking i […]
Web屋さんなのにSVGのなかでfaviconのdarkmode対応できるの知らんかった、、、 blog.tomayac.com/2019/09/21/pre…
I was asked if one could use SVG web app manifest app icons that are reactive to prefers-color-scheme. To illustrate what this means, here is an excerpt of a manifest where I set the icon to an SVG that is reactive to the color scheme. You can play with it by navigating directly […]
@tomayac I'm playing around with dark theme favicons and stumbled upon your blog post blog.tomayac.com/2019/09/21/pre…. Do you know if there is a way to detect if the browser itself has a dark theme even though the OS does not?
Creating `prefers-color-scheme` in SVG favicons for dark mode icons. ✔️👌 blog.tomayac.com/2019/09/21/pre… h/t @tommcfarlin for his “things of interest threads” - My current HTML boilerplate
It is time to rethink how we cook a set of favicons for modern browsers and stop the icon generator madness. Currently, frontend developers have to deal with 20+ static PNG files just to display a tiny website logo in a browser tab or on a touchscreen. Read on to see how to take […]
Author: Andrey Sitnik, Author of PostCSS and Autoprefixer, Lead Frontend Developer at Evil MartiansIt is time to rethink how we cook a set of favicons for modern browsers and stop the icon generator madness. Currently, frontend developers have to deal with 20+ static PNG files ju […]
It is time to rethink how we cook a set of favicons for modern browsers and stop the icon generator madness. Currently, frontend developers have to deal with 20+ static PNG files just to display a tiny website logo in a browser tab or on a touchscreen. Read on to see how to take […]
It is time to rethink how we cook a set of favicons for modern browsers and stop the icon generator madness. Currently, frontend developers have to deal with 20+ static PNG files just to display a tiny website logo in a browser tab or on a touchscreen. Read on to see how to take […]
February 10, 2021 | No Comments It is time to rethink how we cook a set of favicons for modern browsers and stop the icon generator madness. Currently, frontend developers have to deal with 20+ static PNG files just to display a tiny website […]
It is time to rethink how we cook a set of favicons for modern browsers and stop the icon generator madness. Currently, frontend developers have to deal with 20+ static PNG files just to display a tiny website logo in a browser tab or on a touchscreen. Read on to see how to take […]
February 10, 2021 | No Comments It is time to rethink how we cook a set of favicons for modern browsers and stop the icon generator madness. Currently, frontend developers have to deal with 20+ static PNG files just to display a tiny website […]
It is time to rethink how we cook a set of favicons for modern browsers and stop the icon generator madness. Currently, frontend developers have to deal with 20+ static PNG files just to display a tiny website logo in a browser tab or on a touchscreen. Read on to see how to take […]
Hey, It’s interesting to reflect on our own behaviour: We can often enough catch ourselves complaining or ranting about other people — some of them we know personally, some we don’t. I’m currently reading a (German) book that’s written mostly for farmers but I can’t stop thinking […]
`prefers-color-scheme` in SVG favicons for dark mode icons blog.tomayac.com/2019/09/21/pre…
Посмотреть оригинал Пришло время переосмыслить используемый нами подход к подготовке наборов фавиконов для современных браузеров и остановить безумие генераторов фавиконов. В наши дни фронтенд-разработчикам приходится иметь дело с более чем 20 статическими PNG-файлами только для […]
Обнаружил, что в драфте спецификации CSS есть запрос на системную тему. Выглядит так: @media (prefers-color-scheme: dark). В статье автор инджектит стили в svg иконку, чтобы она отображалась в соответствии с темой. blog.tomayac.com/2019/09/21/pre…
Пришло время переосмыслить используемый нами подход к подготовке наборов фавиконов для современных браузеров и остановить безумие генераторов фавиконов. В наши дни фронтенд-разработчикам приходится иметь дело с более чем 20 статическими PNG-файлами только для того чтобы вывести н […]
Пришло время переосмыслить используемый нами подход к подготовке наборов фавиконов для современных браузеров и остановить безумие генераторов фавиконов. В наши дни фронтенд-разработчикам приходится иметь дело с более чем 20 статическими PNG-файлами только для того чтобы вывести н […]
Author: Andrey Sitnik, Author of PostCSS and Autoprefixer, Lead Frontend Developer at Evil MartiansIt is time to rethink how we cook a set of favicons for modern browsers and stop the icon generator madness. Currently, frontend developers have to deal with 20+ static PNG files ju […]
Favicon unreadable in dark mode? "No problem, dynamically display an alternate" and start another plate spinning blog.tomayac.com/2019/09/21/pre…
Cool little CSS trick: you can add `prefers-color-scheme` into SVG files – useful for favicons! blog.tomayac.com/2019/09/21/pre…
Favicons are the little icons you see in your browser tab. They help you understand which site is which when you’re scanning through your browser’s bookmarks and open tabs. They’re a neat part of internet history that are capable of performing some cool tricks. One very new trick […]
CSS | Programming SVG, Favicons, and All the Fun Things We Can Do With Them Shantun ParmarApril 25, 2020 Favicons are the little icons you see in your browser tab. They help you understand which si […]
Favicons are the little icons you see in your browser tab. They help you understand which site is which when you’re scanning through your browser’s bookmarks and open tabs. They’re a neat part of internet history that are capable of performing some cool tricks. One very new trick […]
Favicons are the little icons you see in your browser tab. They help you understand which site is which when you’re scanning through your browser’s bookmarks and open tabs. They’re a neat part of internet history that are capable of performing some cool tricks. One very new trick […]
FacebookTweetPinShareLinkedIn Favicons are the little icons you see in your browser tab. They help you understand which site is which when you’re scanning through your browser’s bookmarks and open tabs. They’re a neat part of internet history that are capable of performing some c […]
Les favicons sont les petites icônes que vous voyez dans l’onglet de votre navigateur. Ils vous aident à comprendre de quel site il s’agit lorsque vous parcourez les signets et les onglets ouverts de votre navigateur. Ils font partie intégrante de l’histoire d’Internet et sont ca […]
Favicons are the little icons you see in your browser tab. They help you understand which site is which when you’re scanning through your browser’s bookmarks and open tabs. They’re a neat part of internet history that are capable of performing some cool tricks. One very new trick […]
GitHub needs a dark-mode favicon blog.tomayac.com/2019/09/21/pre…
Since Chrome will soon be supporting SVG favicons, and a lot of people like dark mode, you can soon provide a dark mode favicon in Chrome, thanks to @tomayac - blog.tomayac.com/2019/09/21/pre…
`prefers-color-scheme` in #SVG favicons for dark mode icons ~ blog.tomayac.com/2019/09/21/pre…
なるほど / `prefers-color-scheme` in SVG favicons for dark mode icons blog.tomayac.com/2019/09/21/pre…
`prefers-color-scheme` in SVG Favicons for Dark Mode Icons: blog.tomayac.com/2019/09/21/pre…
Noice blog.tomayac.com/2019/09/21/pre…
Applying prefers-color-scheme to SVG favicons: blog.tomayac.com/2019/09/21/pre… #webdev #svg #a11y
Oooo! A bonafide trick from Thomas Steiner. Chrome will soon be supporting SVG favicons (e.g. ). And you can embed CSS within an SVG with a Safari also supports SVG, but it's different... You specify the color, so there is no opportunity there for a dark mode situation. A littl […]
Chrome soon to support #SVG favicons with dark mode styles 🌗 blog.tomayac.com/2019/09/21/pre…
Oooo! A bonafide trick from Thomas Steiner. Chrome will soon be supporting SVG favicons (e.g. <link rel="icon" href="/icon.svg">). And you can embed CSS within an SVG with a <style> element. That CSS can use a perfers-color-sceme media query, and as a result, a favicon that suppo […]
“`prefers-color-scheme` in SVG favicons for dark mode icons” by @tomayac 👉 blog.tomayac.com/2019/09/21/pre…
`prefers-color-scheme` in SVG favicons for dark mode icons blog.tomayac.com/2019/09/21/pre…
Oooo! A bonafide trick from Thomas Steiner. Chrome will soon be supporting SVG favicons (e.g. <link rel="icon" href="http://css-tricks.com/icon.svg">). And you can embed CSS within an SVG with a <style> element. That CSS can use a perfers-color-sceme media query, and as a result, […]
Dark Mode Favicons Oooo! A bonafide trick from Thomas Steiner. Chrome will soon be supporting SVG favicons (e.g. ). And you can embed CSS within an SVG with a Safari also supports SVG, but it's different... You specify the color, so there is no opp […]