Re-Colorization for Dark Mode
A couple of weeks ago, I have collected feedback regarding people’s preferences when it comes to re-colorization of websites for dark mode. The core research question was: “Do people expect images to look different in dark mode than in light mode?”
Survey and Results
I created a little Dark Mode Colors 🌘 Re-Colorization Playground app that allows people to toy around with different re-colorization options and report their preferences in a survey. The playground app was shared on Twitter and also on multiple Google-internal misc mailing lists with both technical and non-technical audiences.
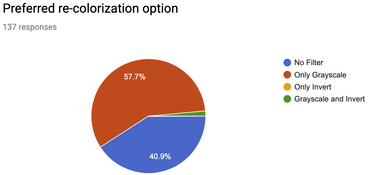
I’m now happy to briefly report on the results. All in all, I have collected 137 responses, the raw results are available in this spreadsheet. The majority of people (57.7%) preferred a grayscale filter, 40.9% of people preferred no filter (that is, leaving the colors as-is), and a tiny fraction of people (1.5%) preferred a combination of grayscale and inversion filters. No one liked inversion in isolation, which is in accordance with findings from Szpiro et al. in their paper How People with Low Vision Access Computing Devices: Understanding Challenges and Opportunities.

Digging down on the 79 responses (the 57.7%) of people who preferred a grayscale filter, the majority opted for a value of 50%, with another small peak at 70%.

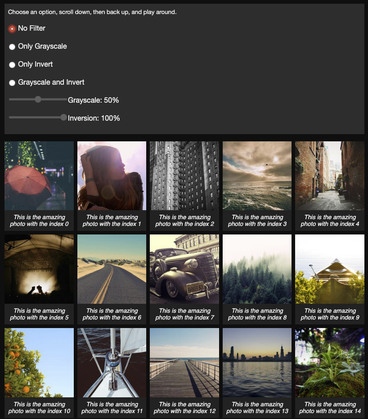
In practice, this is what No Filter looks like:

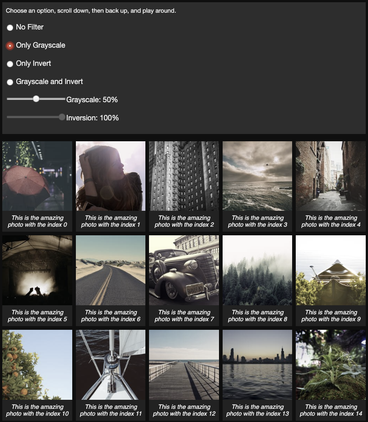
Compared to Only Grayscale: 50%:

The advantage of a grayscale filter is that the core color information of images is preserved, but some of the brilliance and vibrancy (that can be disturbing in contexts where people would typically use dark mode) is reduced.
Re-Colorization in Practice
How can you put these findings in practice? One way is to make the amount of grayscaling flexible by leveraging CSS variables:
/* Somewhere in your CSS */
--grayscale-percentage: 50%;
img {
filter: grayscale(var(--grayscale-percentage));
}
You can dynamically control the CSS variable via JavaScript:
/* Somewhere in your JavaScript */
const value = '70%';
document.documentElement.style.setProperty(
'--grayscale-percentage', value);
Conclusion
As a closing thought, when you implement dark mode for a site, always keep in mind your users. Not everyone may like your default re-colorization choices (which can well be to have no re-colorization). Luckily, modern CSS makes it possible to make this an easy-to-expose preference. Now let there be darkness!
