Two HTTP headers related to Service Workers you never may have heard of
The second one will make you talk to your webmaster…
The other day, one of my former Google Mobile Solutions Consultant colleagues sent an email to an internal mailing list that (paraphrased) went like this:
“I was shocked that during now more than two years of supporting Service Worker implementations, I only found out about the
service-worker-allowedheader today.” 😳
I suspect at least some of you are the same, so let me explain not just this, but also a second interesting HTTP header related to Service Workers that are both probably not the ones you read about when you follow any of the many Service Worker tutorials out there.
Header № 1: `service-worker-allowed`
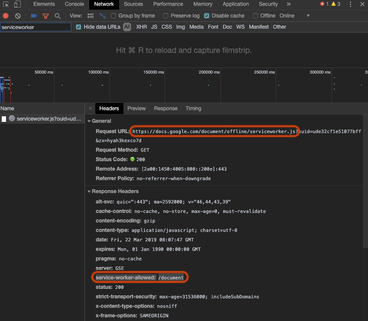
This is one of the a little more obscure Service Worker features, but it’s very useful. You can see it in action on Google Docs, where the URL you’re on with multi-account login is something like https://docs.google.com/document/u/0/ (the final number determines the active account), but where the actual Service Worker JavaScript file comes from https://docs.google.com/document/offline/serviceworker.js?ouid=ude32cf1e51077bff&zx=hyah3kexco7d (your query parameters may differ).
Now why does this matter? Let’s briefly recall the concept of a Service Worker’s scope: The scope of the Service Worker determines which files the Service Worker controls, in other words, from which path the Service Worker will intercept requests. The default scope is the location of the Service Worker file, and extends to all directories below. So if serviceworker.js is located in the root directory, the Service Worker will control requests from all files at this domain.
Now you may notice that in the case of Google Docs, the default scope would be https://docs.google.com/document/offline/, which is not enough, as the user is working in https://docs.google.com/document/u/0/. This is where finally the service-worker-allowed header comes in. It allows Google Docs to ask for a wider scope of https://docs.google.com/document/ instead 🎉. This header is supported by all browsers and if you’re interested in all the details, this is the deep link to the header’s section in the spec. You can see it in action in the screenshot below.

Header № 2: `service-worker`
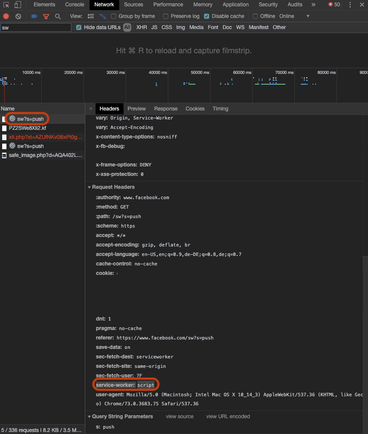
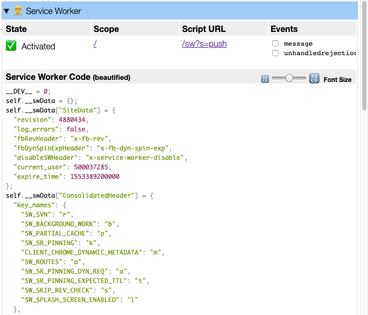
As we’re at it, another header you might not have heard of is service-worker. It indicates when a request is for a Service Worker’s script resource and helps administrators and webmasters log such requests and detect threats (so talk to them, they’ll probably appreciate it; Jake Archibald’s article has all the details). This header as well is supported by all browsers, and here is the deep link to its section in the spec. You can see it in action when you go to Facebook. Facebook’s Service Worker comes from https://www.facebook.com/sw?s=push, but if you try to open this URL, you’ll not see the JavaScript code, but a Facebook error page. You actually need to send the header in order for Facebook to return the code.

This initially caught me when I developed the 👷♀️ 👷 Service Worker Detector browser extension, but after reading the spec, I was then sending the correct header in the extension’s content script, so that it now works as expected.

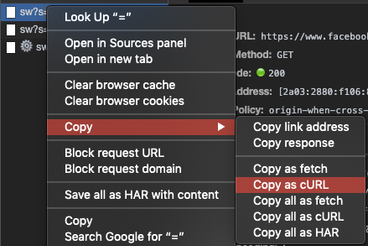
If you encounter this header being required by the server, for quick debugging sessions in the browser or from the terminal, a cool Chrome DevTools tip is to right-click the Service Worker request and then “Copy as cURL” or “Copy as fetch”. 👌

Did you know about these headers? Let me know in the comments or ping me, @tomayac, on Twitter. Oh, by the way, while I still have your attention, the Mobile Solutions Consultant team (my former team) are hiring, and so is my current team, the Chrome Developer Relations team, where we’re looking for Developer Advocates and Developer Programs Engineers…
